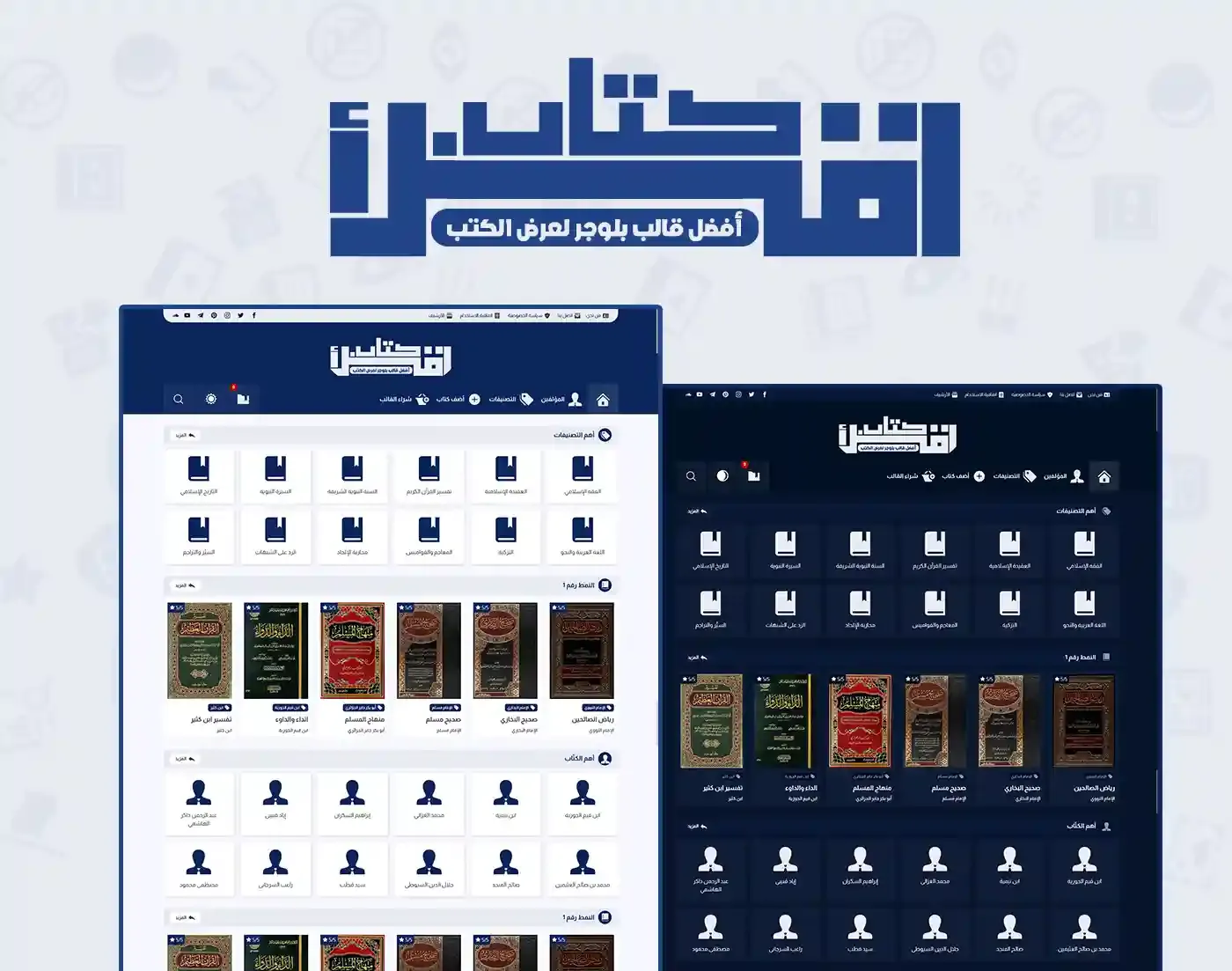
لقد تم تصميم قالب اقرأ وتكويده بشكل يسمح لصاحب المدونة بتغيير مظهر القالب
وألوان جميع الأقسام والأجزاء والأدوات فيه بمجرد تغيير لون واحد، هذه الميزة
خاصة بقالب اقرأ، وقلّما تجد لها مثيل في القوالب الأخرى.
إذ بتغيير اللون الأساسي ستحصل على مظهر جديد بالكلية، وهو ما قد يمنع التشابه الكبير بين المواقع والمدونات التي تستخدم القالب.
ألوان الوضع المظلم
ومما يميز هذه الخاصية التي نعرضها في قالب اقرأ، هو أنه بتغيير لون القالب الرئيسي، ستحصل على ألوان خاصة بالوضع المظلم أيضاً بشكل تلقائي، مما يقضي تماماً على التشابه بين المواقع والمدونات التي تستخدم القالب.
حيث يتم تحديد ألوان الوضع المظلم أيضاً بناءً على اللون الذي قمت باختياره.
ولكن
ولكن إذا لم يتم استخدام هذه الخاصية بشكل سليم قد لا تكون ألوان الوضع
المظلم جيدة بما فيه الكفاية، ولضمان عمل ألوان الوضع المظلم أيضاً دون أخطاء
عليك باتباع الخطوات التالية:
تغيير لون قالب اقرأ
لتغيير لون قالب اقرأ عليك بالدخول أولاً إلى منصة بلوجر، ومنها الدخول لقسم المظهر، وبعدها تضغط على زر التخصيص (انتبه لا نقصد السهم الموجود بجانب زر التخصيص، وإنما نقصد هذه المرة الزر نفسه).

وبعد ذلك تظهر لك شاشة التخصيص، ومنها على الطرف الأيمن من الشاشة تكون هناك قائمة بمجموعة من الإعدادات، أول هذه الإعدادات تكون إعدادات الخلفية.
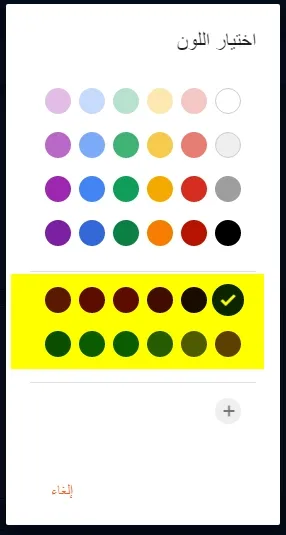
تنزل بالقائمة قليلاً لتجد "تصميم اللون الرئيسي"، تضغط عليه وتقوم باختيار
اللون.


لضمان عمل الوضع المظلم بشكل سليم ننصحك باختيار لون من المجموعة الثانية المعلم عليها باللون الأصفر في الصورة السابقة، أو يمكنك أيضاً اتباع الطريقة الثانية المشروحة في الفيديو الموجود في الأسفل (الكود المستعمل في الطريقة الثانية هو #0b265b).-رسالة معلومات-
ثم بعد اختيار اللون تقوم بالضغط على زر الحفظ الموجود في أسفل الشاشة على
اليسار، وهكذا تكون قد نجحت بتغيير لون قالب اقرأ بنجاح.
إعادة ضبط الألوان للألوان الافتراضية للقالب
يمكنك استعادة الألوان الافتراضية لقالب اقرأ بكل سهولة، وذلك بالدخول إلى منصة بلوجر، ومنها الدخول لقسم المظهر، وبعد تضغط على التخصيص.
من شاشة التخصيص تنزل كما المراحل السابقة، ولكن هذه المرة لا تضغط على تصميم اللون الرئيسي، وإنما تنزل قليلاً لتجد خيار "إعادة ضبط الخلفية واللون على الإعدادات التلقائية للتصميم".
تضغط عليه ليعود كل شيء كما كان، وبعد ذلك تضغط على زر الحفظ.

فيديو يشرح طريقة تغيير لون قالب اقرأ بالشكل الصحيح
A2d9-ndTlJk-تضمين فيديو-