واحدة من الإضافات الجميلة والمميزة التي نقدمها لكم في قالب اقرأ، والتي تضفي طابعاً احترافياً على المدونة ونظام التعليقات فيه، هي أداة "قوانين نظام التعليقات".
حيث يمكنكم من خلال هذه الأداة توجيه الراغبين في التعليقات وتنبيههم للملاحظات والقوانين التي يجب مراعاتها عند كتابتهم للتعليقات على مشاركاتكم وصفحاتكم.
بهذه الطريقة تضيفون لمدونتكم طابعاً احترافياً من جهة، وتمنعون التعليقات السلبية أو السيئة التي قد يقدم على كتابتها الآخرون من جهة.

وشكل قوانين نظام التعليقات الموجود في قالب اقرأ هو كالتالي:

التعديل على أداة قوانين نظام التعليقات في قالب اقرأ
وبالطبع يمكنكم بكل سهولة تغيير وتعديل أداة "قوانين نظام التعليقات" التي تظهر أعلى التعليقات لتجعلوها تلائم وتناسب محتوى مدونتكم.
حيث يمكنكم تغيير العنوان الذي يظهر وكذلك القوانين والشروط المكتوبة بشكل افتراضي عند حصولكم على نسختكم الخاصة من القالب.
وللقيام بعملية التعديل، يجب عليكم اتباع الخطوات التالية:
منصة بلوجر --> التنسيق --> قوانين نظام التعليقات (للتعديل أضغط على زر القلم الموجود بجانب عنوان الأداة)
شاهد الصورة الموضحة التالية:

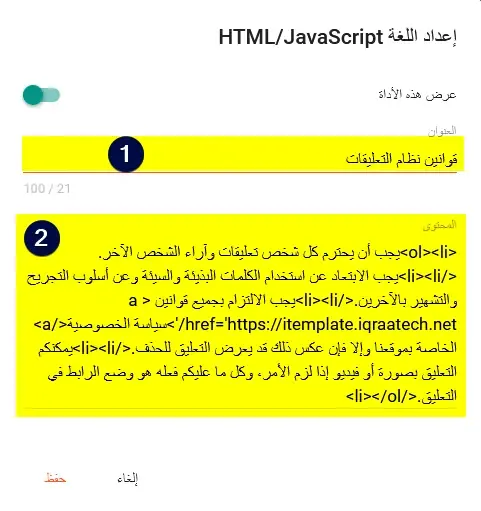
بعد ذلك ستظهر لكم نافذة كالتالي:

في الحقل المشار إليه بالرقم 1، يمكنكم كتابة العنوان الذي ترغبون بظهوره فوق الأداة.
وفي الحقل المشار إليه بالرقم 2، تضعون قائمة القوانين الخاصة بكم.
ولضمان الحصول على أفضل مظهر ننصحكم بوضع قوانينكم وشروطكم ضمن أكواد القائمة الرقمية <ol></ol> وعليكم بوضع كل شرط ضمن الكود التالي <li></li> لاحظ الأكواد التالية:
<ol>
<li>يجب أن يحترم كل شخص تعليقات وآراء الشخص الآخر.</li>
<li>يجب الابتعاد عن استخدام الكلمات البذيئة والسيئة وعن أسلوب التجريح والتشهير بالآخرين.</li>
<li>يجب الالتزام بجميع قوانين <a href='https://itemplate.iqraatech.net/'>سياسة الخصوصية</a> الخاصة بموقعنا وإلا فإن عكس ذلك قد يعرض التعليق للحذف.</li>
<li>يمكنكم التعليق بصورة أو فيديو إذا لزم الأمر، وكل ما عليكم فعله هو وضع الرابط في التعليق.</li>
</ol> -كود html-
لزيادة الشروط والقوانين عليكم بتكرار، الكود التالي بين وسمي <ol> و </ol>:
<li>ضع هنا الشرط الخاص بك.</li> -كود html-
ولحذف شرط من الشروط عليك بحذف الشرط أو القانون مع كودي <li></li> كاملاً.